Introduction #
GitHub • Download Latest Version
This is actually a relic from the past, as it was made way back in 2019-2020 for my high school peers. Luckily I found the original source code and, to my surprise, found out that it still works and so I want to make a post about it.
Back then, our school adopted the A-Levels curriculum, and past papers (real exams given out previous years) were a crucial part of our studies and exam revisions. However, there were a lot of it, and most of us find ourselves losing track of where some answers are, and where to find the papers, etc.
Motivated by that, I made a piece of software using C# & XAML (the only language I was proficient with at the time) to not only provide easy access to past papers for the less techy classmates, but to also eliminate most problems that came with using it for revision.
Key Features #
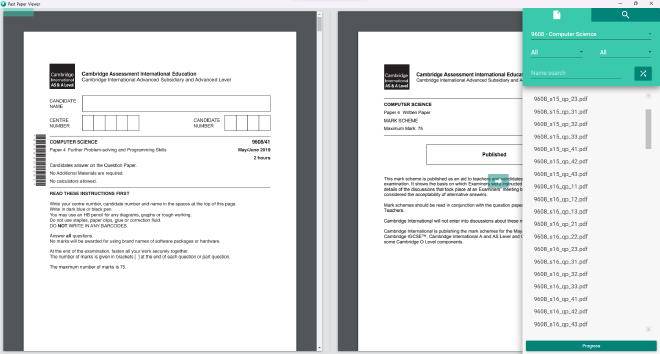
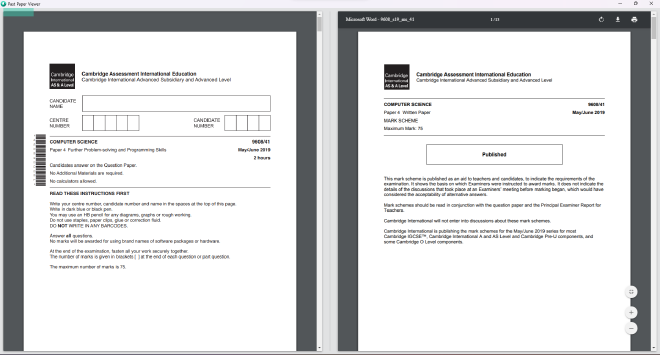
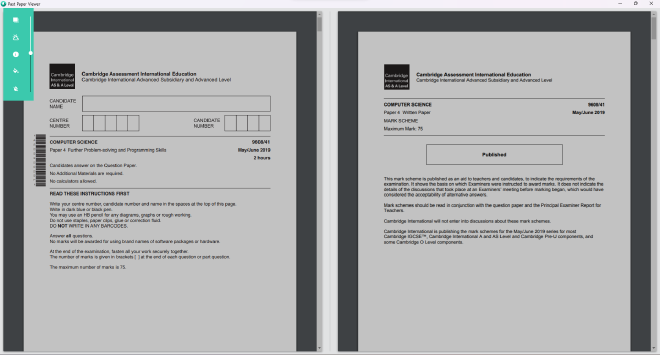
- Side-by-side View of Questions and Answers - no need to open another window to verify answers.
- Open Random Paper - randomized papers so you can remember the information for longer.
- Automatic Software & Database Update - everytime I release an update or my script scrapes a new set of papers (which automatically uploads to DropBox), users will get a dialog to update their software or paper database.
- Flexible Search Options - a set of search options using different sets of brackets
(), {}, []is incorporated to optionally give users more power over their searches. - Automatic PDF Scanning - usage of the iTextSharp API to automatically scan text images (OCR) and enable searching. Some common scan mistakes are also looked for in the code and fixed accordingly.
Showcase #



Technologies Used #
- This project uses C# for its backend and WPF (XAML) for GUI.
- Material Design In XAML Toolkit
- iTextSharp API for performant PDF post-processing
- Rebrandly for Custom URL redirection, and DropBox for file hosting.
Results and Reflection #
After the introduction of this software, almost every student in the A-Levels curriculum in my school was using it and it was also publicly endorsed by some teachers. Some classmates even had me give presentations about this tool to lower-grade students, which makes the tool even more widespread. More than a year after I started university, with not much free time on my hands, I gave the source code to the younger students so they could improve the project even further.
Even though there are only 1 person (aside from myself) on the credits, everyone in my class was pretty much involved in one way or another - all of them were very supportive of this project when I first brought it up. I, of course, was in charge of the programming, as well as bringing everyone’s little suggestions and improvements onto the app. These adjustments include accessibility and GUI changes, feature requests, and many more.
Looking back, I am very proud that I was able to finalize a piece of software that, to this day, still surprises me of how feature-rich it is. Working on it was one of the most memorable experiences I had during high school, so yea, thanks guys :)